In a puzzle game like Portal, you can’t have a puzzle that makes use of knowledge the player doesn’t have, or they’ll probably never work it out. However, it is a puzzle game, so surely it would be best to make learning a new mechanic a puzzle in itself.
These are good steps to properly introduce something new without having the player at a loss:
- Have an extremely simple puzzle, where the crucial elements of the new mechanic are the only ones present, and allow the solution to be found accidentally.
- Immediately follow it with one that still has only the crucial elements, but it must be consciously set up
- Now you can have it as part of a larger puzzle, preferably soon after the previous step
Because the player likely will not know the mechanic yet, the first puzzle must have them “discover” it rather than work it out. Its stripped-down nature should make it obvious there aren’t many options so the player won’t waste time trying other solutions. Hopefully at some point they will start to muck around and try anything they can. If the puzzle is too complicated they might not happen across the correct solution, but again, the puzzle should be simple so this doesn’t take too long. The simplicity should also help make it apparent what exactly happened, as if there is too much involved then it won’t be obvious which aspect worked.
The next part is where it gets back into intentional puzzle-solving. While the concept is still fresh in the player’s mind, you introduce a puzzle that reuses it in a similar fashion, but where it can’t so easily be stumbled upon accidentally. The idea is that the player should actively and intentionally set up the solution so they can be confident it is intended and clarify their understanding of it. The design should still be simple to make it clear there are limited options, and should possibly resemble the previous puzzle where it was introduced to make the connection more obvious.
Once that’s done, the player should have a good idea of how this new mechanic works and it can be used as part of a larger puzzle. That doesn’t necessarily mean you should throw them straight into the deep end with dozens of layers of obscurity, especially if you adding to what is already known about the mechanic. If new knowledge is required but the core idea is the same, it still needs to be properly introduced as above. Even if not, following puzzle making use of it shouldn’t be too complicated so that it’s still clear where it is needed. A few larger puzzles making use of it should give the player an idea of all the ways it is useful.
I shall discuss two examples: how Valve introduced the fling mechanic in Portal, and my own idea for a new mechanic involving the redirection cubes in Portal 2. Portal games make good examples because the rely on using known mechanics in interesting ways to solve puzzles. Making a puzzle where the solution can’t be determined from what can be seen about the test is generally frowned upon.
Flinging in Portal

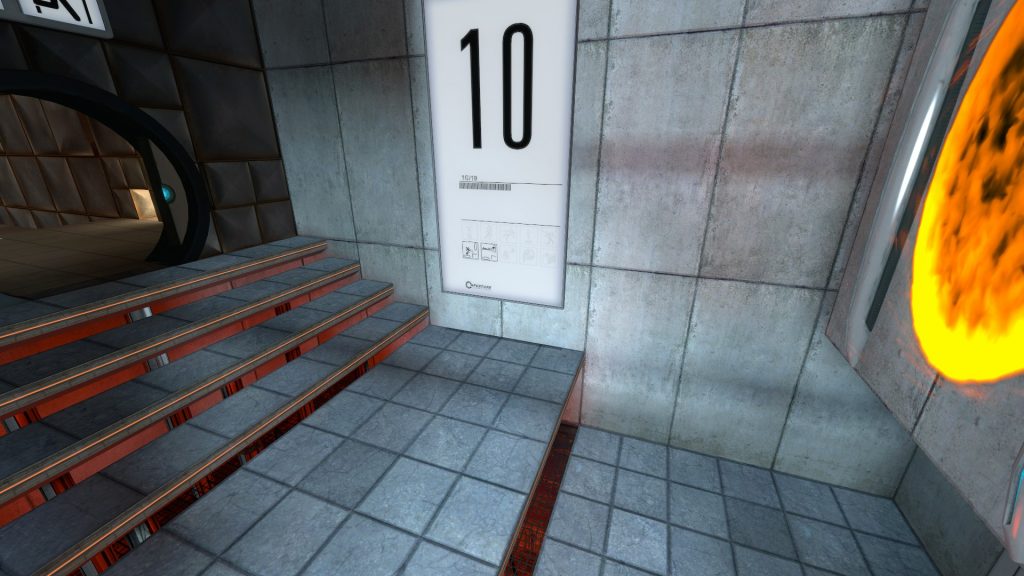
At first, it’s just a small gap that needs to be crossed. This isn’t so much to introduce flinging, more just that you can get to the other side of a gap from a vertical surface. It does have the pushed-out panel to help establish the visual language surrounding other flings, and it’s possible the player will get across by placing a portal underneath them which sort of acts as a fling since that is sufficient to get across. Also note the narrow, streamlined nature of these chambers, removing any unnecessary details.

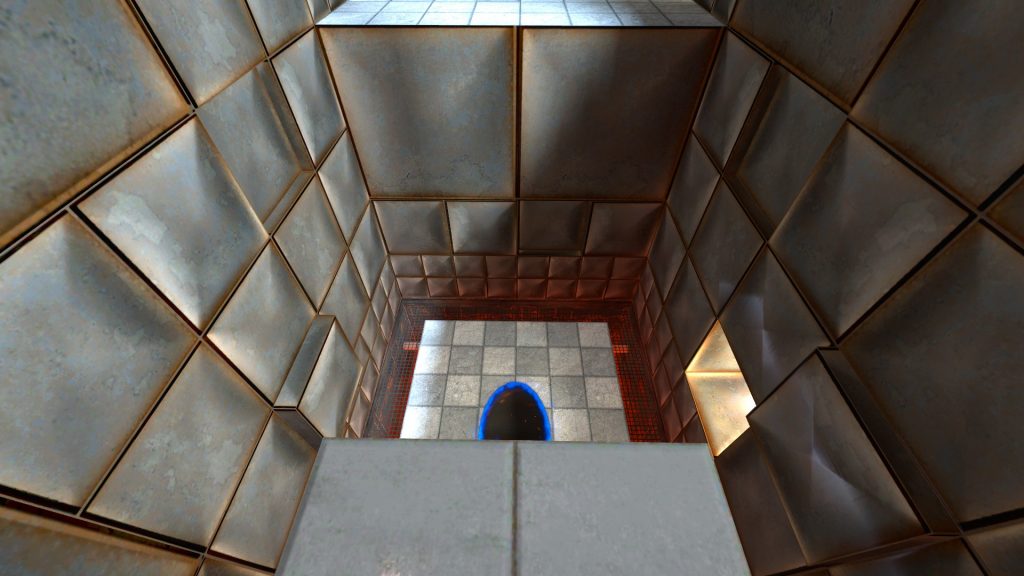
The next section can be solved accidentally. Standing on the edge of the “diving board”, you might jump down into the pit since there’s nothing else to do (the brown metal surfaces prevent any placement of portals). With no way out, you place a portal underneath yourself. You come out and this happens:

I didn’t move when taking this screenshot, you will always end up right on the edge of the platform. Once again, without any options, you would probably jump down again, this time going through the portal and landing on the other ledge. No doubt this sequence of events is intentional.
Now the player has been led to perform a fling, it is time to make sure they understand how it works. What changes is that the stationary orange portal is now on the floor, requiring you to place the other half. Also note that there are stairs this time, since the accidental component is finished.

This chamber also requires three flings from two different heights, reinforcing that the height matters.
Once this is done, the player has a firm understanding of how flinging works, despite having never encountered it nor known it was even possible beforehand.
Overheating cubes in Portal 2
Say you wanted to introduce a mechanic where a loop of laser redirection cubes would cause them to overheat and “dissolve”. Here’s how I would do it:

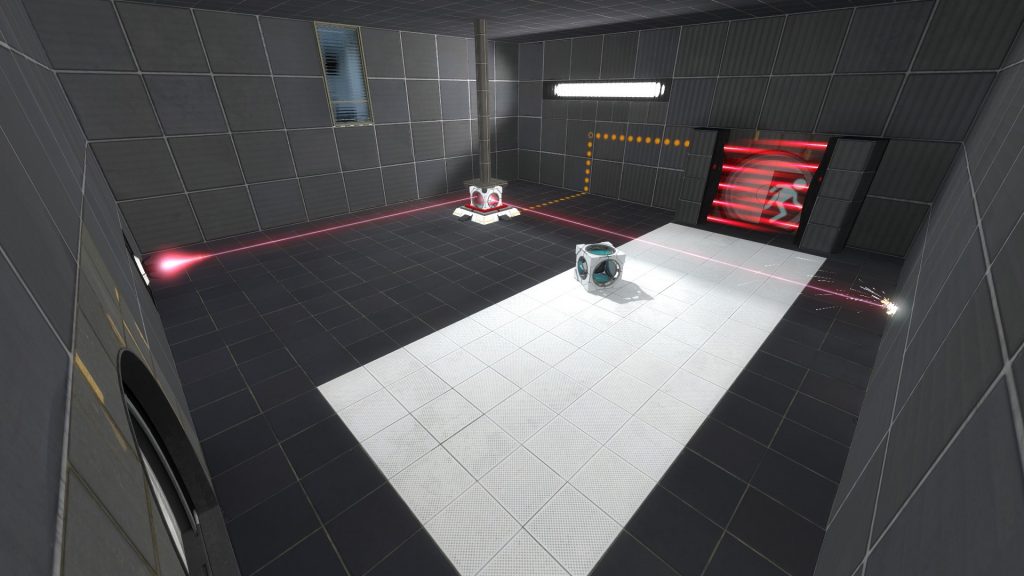
This would be the initial, introduction chamber. The button is clearly causing the exit to be blocked, and the structure above it prevents the cube from coming out. The only thing to interact with is the other cube, and eventually a player would probably point it at the other cube like so:

Then they would dissolve, there’d be no cube on the button, and the laser field would turn off. The white surface provides variety, but possibly also subtly hints that something should go on it.
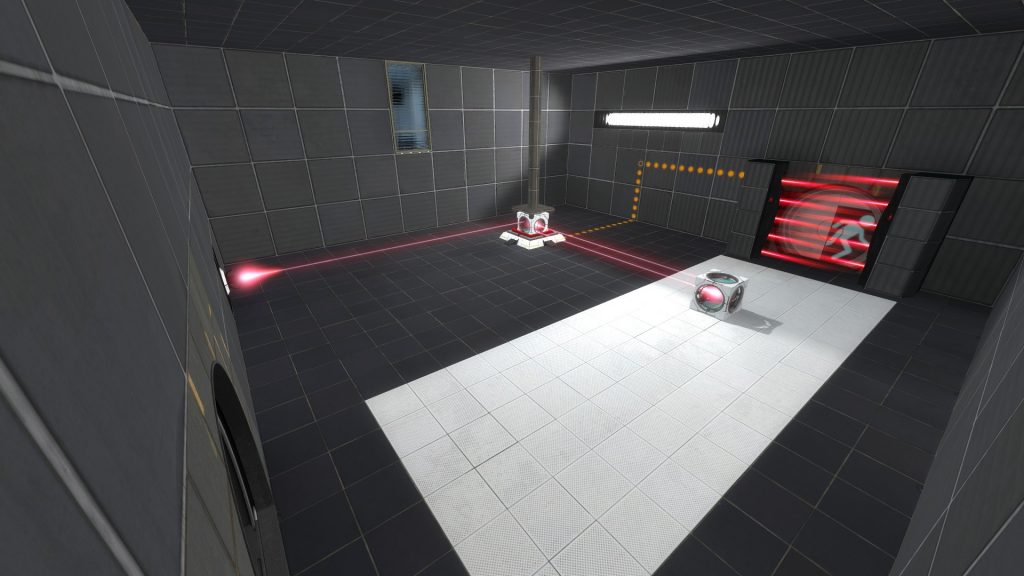
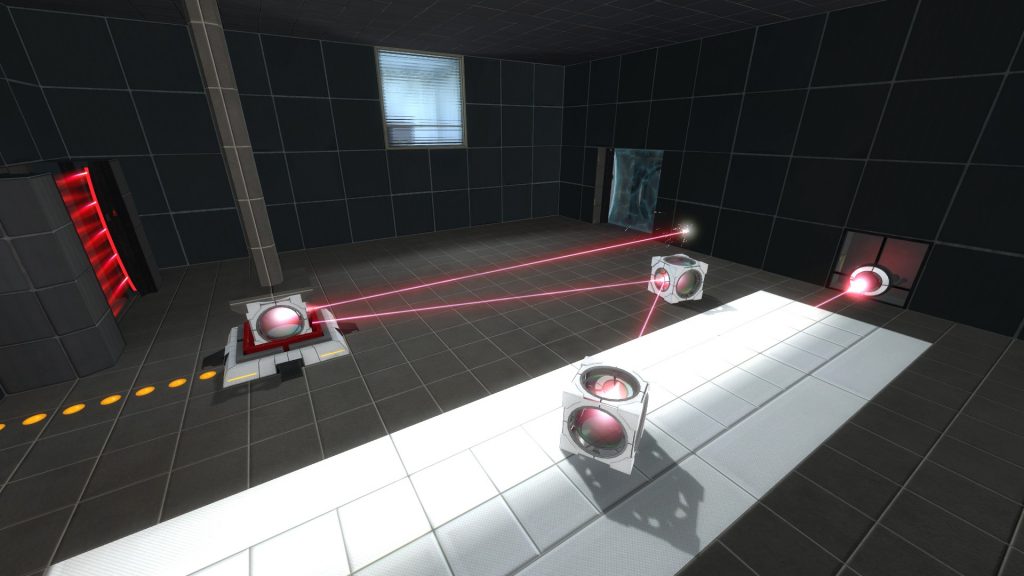
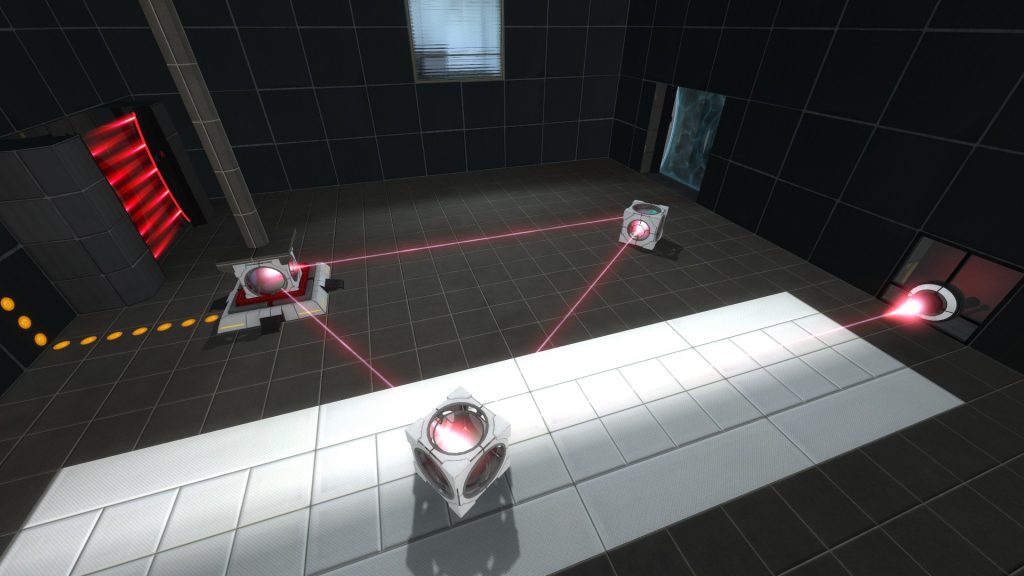
Now there would need to be a test that is less likely to be solved accidentally. I would do that by not having the laser pointing into the button cube immediately, so that the player would actively be targeting it first. That could be done with two cubes, but I decided to add a third so a little more effort would be necessary:

It’s a similar layout so the player still knows what to do: destroy the cube on the button. Again, it can’t be removed or rotated. With two cubes, the button one would be pointed towards the white strip and the other cube would be placed at the intersection of where the laser and first cube are pointing. Three cubes allow for more freedom, however, and by not having one particular configuration, it shows that such a loop can be set up at will without the level having to cater to it. One way to get past this would be the below setup, with the loop running clockwise:

Alternatively, the top right cube could point into the button cube directly. Either way, it requires understanding of the requirement for a loop and how to form one.
I would make a map making use of this concept (I mean, I pretty much did to take those screenshots), but I have no idea how to actually detect a loop. Oh well.
No comments found.